
基于git和markdown的文档平台
背景
对于一个团队而言,文档的重要性不言而喻,为此我们尝试了很多的文档平台,如wiki, confluence,iwiki,ishare等等。实际使用过程中,总会有各种各样的问题,而且无法定制解决。
对于技术文档,重点关注的是内容,而不是格式,文档中代码比重比较高,平时组内同学写博客大部都是基于 markdown 来写,最终我们决定基于 git + markdown 搭建组内的文档平台。
搭建后的整体框架:
Markdown编辑器
Markdown 的编辑器有很多,最终从可扩展性和轻量级上,最终选择了 VSCode
通过 VSCode 丰富的插件库,补全文档编辑过程中的不足:
- Draw.io Integration:画图工具,而支持直接编辑 svg 和 png 图片
- Favorites:收藏工具,方便收藏常用的文档
- GitLens:Git工具,方便查看每段文档的提交人
- Paste Image:方便粘贴图片
但还是存在几个关键问题:
- 无法快速分享当前文档的GitLab地址
- 对于没有GitLab权限的PM,无法查看
- 图片存储方式与位置没有统一的规范
自定义 Plugin 解决快速分享问题
插件实现非常简单,主要思路:
- 获取当前 markdown 文档的相对路径
- 通过提前配置的 GitLab 和 动态博客的 baseURL,拼接出完整分享地址
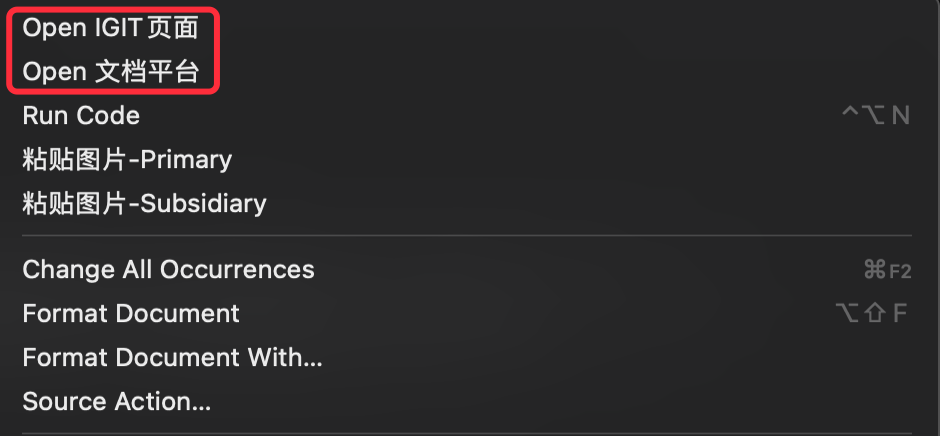
效果如下:

动态博客解决无权限无法查看问题
通过 GitLab 来分享,除了权限问题外,还有对 Markdown 的支持问题,如当前公司的 GitLab 不支持 svg 的渲染。
gitbook、hexo等静态博客的流程:
此类静态博客的最大问题是本地编译时间较长,不适配团队且更新频繁的文档。
动态博客docsify的流程:
Python搭建web服务
docsify的两种访问方式:
从其原理可知,这两种访问都应该近回 index.html,而不应该访问具体的 xxx.md 文件。
由 index.html 异步发出的请求:
- 请求 *.md、图片等:https://host:ip/xxx.md,https://host:ip/xxx.png
- 请求目录文件(_sidebar.md):此目录文件是通过相对路径请求的,所以直接打开子页面时,除了https://host:ip/_sidebar.md 外,还会发出一个请求,如 https://host:ip/README/_sidebar.md
通过 Python 的 Flask Web 框架实现上述需求,代码如下:
1 | from flask import Flask, send_from_directory, request |
通过 Webhooks 实现代码的监听,提供一个接口给 GitLab 来调用,代码如下:
1 | def updateCode(): |
由于 docsify 不支持通过扫描文件夹,生成目录的功能,使用 Python 写了一个脚本,在代码更新后,自动遍历文件夹,生成目录文件(_sidebar.md)